HTML5ゲームその3 ~画像表示~
canvasに画像(スプライト)を表示します。ゲームでは、画面上でキャラクターなどを個別に動かすことが必要です。このためには、画像を別々にして読み込んで表示するようにします。この個別の画像を特に「スプライト」と言います。
(1)スプライト表示のためのJavaScriptを作成しましょう。
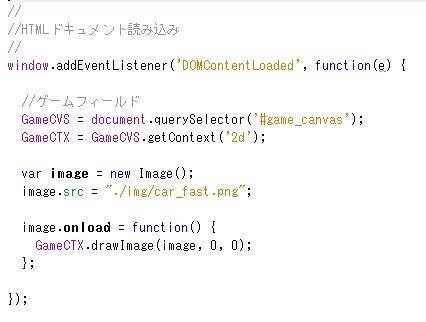
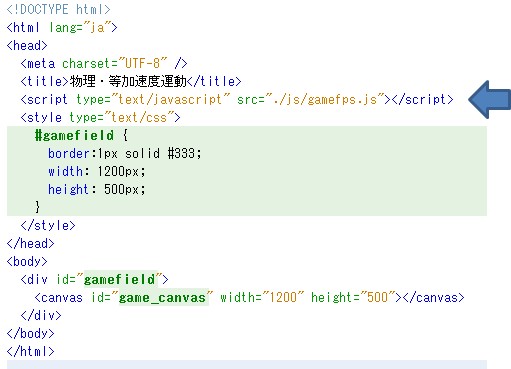
- jsフォルダに[gamefps.js]というファイルを作りましょう。そこに下記のコードを記載します。
- window.addEventListenerで、’DOMContentLoaded’を指定して、HTML読み込み後に関数を動作させます。
- 関数とは、function(e)で書かれている部分で、この中にゲームの処理を書いていきます。

(2)関数部分に書かれた処理を説明します。
- document.querySelectorで、canvasオブジェクトを取得します。
- canvasオブジェクトの持つコンテキスト(画像表示領域)を取得します。
- Imageオブジェクトを作成し、そのsrcプロパティに画像ファイル名を設定します。
- GameCTX.drawImage(image, 0, 0); で画像が表示されます。
*ただし、スプライトを正しく表示するには、画像読み込みが終了した後(image.onLoadイベントが発生した時)にします。
(3)ブラウザで表示する前に、jsgame1.htmlのheadタグ内にて、作成したJavaScriptを読み込むことを忘れないで下さいね。

スプライトは表示されましたか?

ここまで制作したデータをアップしました。
doc10_download
らくらくスマホ2使い方講座&レビュー:その2
こんにちは。最近、らくらくスマートフォンばかりいじくってたら、
普通のスマホのタップの押し加減がやたら強めになった
スクール担当の深井です。
今日も、らくらくスマートフォンの魅力や情報をお伝えしていきますよー
どうやら8月には新モデルの「らくらくスマートフォン3」も出るみたいですね。
私が今回お伝えする機種は去年発売したF-12Dですけれど、
次のらくらくスマートフォンへの参考にでもなれば幸いです!
さて、前回チラリと言っていたように、
今日のテーマは「プリインストールアプリの魅力」なのですが……
全部を紹介すると長くなるので、
今回は私が好きな「ゲーム」のアプリを紹介したいと思います。
え? プリインストールされている独自のアプリの話じゃないのか、って?
いやいや便利機能のアプリを使うのだって、ゲームを楽しむようなものです。
ラジオとか、写真機能とか、そのあたりは次回やります。
ま、何より“遊ぶこと”は楽しいですから。
ってことで、楽しみながらスマホの操作に慣れるためにも、
まずはらくらくスマホの画面下の「健康・生活・趣味」のアプリ一覧の中から、
ゲームの場所をプレスしてみてください。
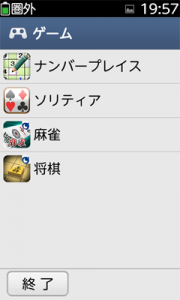
すると、こんな感じの画面が出てきますね。
「ナンバープレイス」
「ソリティア」
「麻雀」
「将棋」
の四つのアプリが最初から入っているみたいです。
なーんだそれだけか、と思ったそこのあなた。
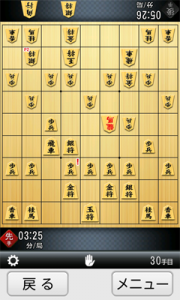
まあ、そう思わずに実際に将棋アプリを立ち上げてみましょう。
タイトル画面はこんな感じ。モバゲーの将棋アプリなんですね。
ルールとか本当に何も知らないんですけど……という人のために、
簡単なルール説明や定石紹介なんてのもある親切設計です。
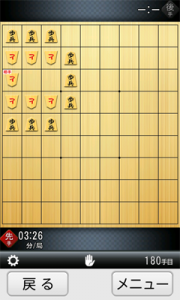
そして、このアプリで「1台のスマートフォンで二人対戦」が出来ます。
こんな感じで↓
これがあれば、友達とわざわざ盤を並べることなく、すぐに将棋対戦が楽しめますね。
下の手のマークを押して「待った」もできる。終了した対戦の棋譜を取っておくこともでき、
もっとルールが簡単な「はさみ将棋」も遊べます。
簡単がゆえに、何かの待ち時間などにやり始めると、つい熱中しちゃいますね~
あとは麻雀にも少しふれてみましょう。
タイトルはこんな感じ。
こちらはさすがに1台で4人対戦~なんてことは無理ですが、
ちゃんとルールを知らない人のための解説や役説明もあるし、
自分だけ1000点一発逆転の可能性大アリ状態からのスタートという
「背水の陣」モードとか、ちょっと面白い。
どちらもプレイしてみて、なかなか良くまとまって出来ている、
ゲームアプリじゃないかな、と感じました。
まぁ本当に玄人の方からすれば、どちらも基本的すぎるものなのかもしれませんが、
どんな機械も道具もまずは「慣れること」が大事。
その一歩として、ゲームなどで遊びながら、指先の使い方に慣れる、
というのもいいんじゃないかな~と思い、ご紹介させていただきました。
本日も、モリPブログへお越しいただき、
最後まで閲覧ありがとうございます。
次の「らくらくスマートフォン3」には、中高年に人気の脳トレ系ゲーム
「みんなで脳力ストレッチング」などもあるそうですよ。
面白い、楽しい、熱中する、ってことはヒトの生きる力を活性化させます。
次回はゲーム以外の簡単便利アプリ機能の紹介をしちゃいます
まだまだスマホも人生も、色々楽しんじゃいましょう!
― スクール担当 深井 ―
第1回 中高年のためのスマートフォン講座を終えて
こんにちは。本日は先週の土曜日、6月21日に当スクールで開催した
「中高年のためのらくらくスマートフォン講座」
の第一回目についてお話させていただきます。
スクール担当の深井です。
今回初めての「スマートフォン講座」で、参加者は3名でした。
docomoショップ新潟店様から、専任の講師の方を二名お呼びし、
「らくらくスマートフォン2」を使っての二時間の授業。
教室の様子はこんな感じでした。
当日の内容は、
○前半1時間:スマホでの電話のかけ方、メールなど文章の打ち方、
○後半1時間:インターネット、各種アプリの体験など、
をご提供させていただきました。
当日は私も皆さまと、ご一緒させていただいたのですが――
終始明るく、柔軟な対応で丁寧なレクチャーをしていただきました。
休憩の際の質問コーナーでは、参加された皆様に、
「スマートフォンなどの電磁波は人体に害があるんじゃないのか?」
といったご質問や、
「らくらくスマホと従来のスマホの違いは何なのか?」
というようなご質問を受けました。
やはり「よくわからないものは怖い」「機械には何かしらの害があるのでは」
という不安や懸念が皆さんそれぞれにあるようですね。
確かにスマートフォンをはじめ、パソコンなどのIT機器に対する問題や、
社会での悪影響についてのニュースや情報も色々あると思います。
しかしそれは、スマホや携帯電話・PCに限ったことではなく、
車や建物の機器を始めとしたすべてのものに言えること。
裏を返せば、テレビやゲーム機、ウォークマンなどと同じく、
社会現象になるほど【人々を虜にしてしまう魅力的な要素がある】ものが、
最新のIT機器にはあるということです。
だからこそ、「よくわからないし怖いから敬遠しとこう」としておくよりも、
正しい知識を持って、自分にとって最適な付き合い方を判断したいですよね。
「正しい知識を得るための一助」に私たちの講座が少しでも役立っていれば、
こんなに嬉しいことはありません。
改めて『中高年のためのらくらくスマートフォン講座』へ足を運んでくださった、
受講者の皆さま・講師の皆様に感謝です。
本日も、モリPブログへお越しいただき、
最後まで閲覧ありがとうございます。
コミュニケーションも仕事も、趣味で遊ぶことだって、
大切なのは怖がらずに一歩前へ踏み出すことですよね。
― スクール担当 深井 ―
らくらくスマホ2カンタン使い方講座&レビュー:その1
こんにちは。
今日も「パソコン・スマートフォン初心者の方」でも
わかりやすいお役立ち情報をお届けします。
スクール担当の深井です。
さて、今回は6月21日に開講させていただくことになった
「中高年のためのらくらくスマートフォン講座」
で使わせていただくdocomo らくらくスマートフォン2(F-08E)の
使い方と触った感想を皆さんにお伝えしていきたいと思います。
まず上の写真のこちらが「らくらくスマートフォン2」ですね。
淡いゴールドがやけに高級感があります……縦にしてみると、このくらい。
音量の「-」ボタンにちゃんと「マナー」と書いてありますね。
そうそう、ウチの母親が携帯電話からスマートフォンに買い換えたときも、
「マナーモードの仕方がわからないんだけど」って聞かれたなあ。
「-」ボタンを長押しで、マナーモードになります。
この操作は他の多くのスマートフォンでも同様です。
ちなみにここに写っている「電源ボタン」と「-」ボタンを同時押しすると、
「スマホの画面の中を画像に収める」=「スクリーンショット」というものが
撮れます。意外と便利な機能なので、覚えておくといいかもしれませんね。
では今度は実際に、普通のスマホとどう違うのか? 触ってみましょう。
おおっ、軽くさわっただけだと、
メニューの画面に枠が出るだけで、すぐには押されないんですね~
ちょっとグッと押し込むと「ブルッ」という振動とともに中に入れます。
これはらくらくスマホ独自の「プレス」という操作らしい。
確かにこれだと「さわった手ごたえ」がありますね。
またもう一つ「マナーモード」にする方法があります。
それはこのメニュー画面の一番上の時刻や日付・充電バッテリーの場所を
ググッとプレスしてみてください。
するとこうして各モードを切り替えられる場所が出てきます。
ここでも簡単にマナーモードやエコ(節電)モードに切り替えられるんですよ。
ちょうどさっきスクリーンショットを撮ったので、
この真ん中に出てる場所をタップ(さわる)して、画像を見てみましょう。

すぐに撮った写真が収められている「アルバム」の中へ入れました。
こういった色々な操作がすぐに出来る、
こと自体が携帯とスマホの一つの違いでもありますね。
そして、画面の上部には「メールで送る」の文字が。
これを押すと、今度はすぐにメールの中に撮った画像を入れて、
メールを送信することが出来ます。このショートカットはなかなか便利そう。
というわけで、スマホ初心者の方にも非常にわかりやすく作ってある
「らくらくスマートフォン2」について、
これから7月5日の「らくらくスマートフォン講座」が終了するまでの間、
4回ほどご紹介させていただきます!
本日も、モリPブログへお越しいただき、最後まで閲覧ありがとうございます。
次回の「その2」は授業中には突っ込んでご紹介しきれないかもしれない
「プリインストール(最初から入ってる)アプリの魅力」
をお伝えしちゃおうかと思っています。お楽しみに!
― スクール担当 深井 ―
文字入力が苦手でも使える! Facebookの音声メッセージ
こんにちわ。今日も「パソコン・スマートフォン初心者の方」でも
わかりやすいお役立ち情報をお届けしちゃいます。
みなさん、Facebook使いこなしてますか?
とりあえず流行ってるから、登録はしてみたけれど……
何が便利なのかさっぱりわからないし、
そもそもスマホやiPhoneに変えてから文字入力が面倒で、
使わなくなった……なんて人もいるんじゃないでしょうか。
そこで今日は、
「フェイスブックアプリで、音声メッセージを送る方法」
をご紹介します!
では、さっそく手持ちのiPhone/iPad、もしくはスマートフォンの
フェイスブックの公式アプリを開いてみてください。

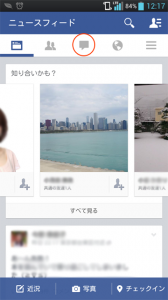
最初の画面の真ん中に「メッセージ」を送れるところがありますね。
そこをタップすると、自分の友達一覧が出てくるので、送りたい相手を選びます。

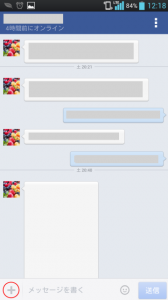
メッセージの画面に入ると、こんな感じ。
画面下の「メッセージを書く」から、いつも通り文字入力でメッセージを送れます。
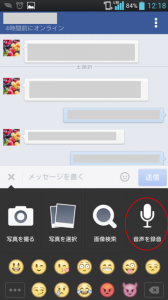
が、ここで左側にある「+」ボタンを押すと――

写真を入れたり、絵文字を入れるメニューが出てきます。
そこに『音声を録音』という項目が。

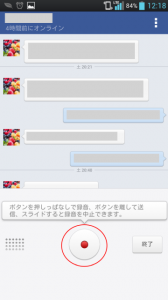
ここをさわると、録音ボタンが真ん中に出てきます。
押すと、最大1分間まで音声メッセージを録れるので、
好きな伝言をしゃべっちゃいましょう!

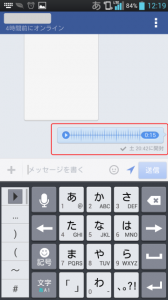
ボタンを離して、録音が完了したら、
相手に音声のメッセージが送信されます。
左端の「▲」ボタンを押して、再生。
これでわざわざスマートフォンなどで長文を打たなくても、
サッと伝えたいことは、口で話して、声で伝えることが出来ちゃいます。
いやー便利ですねぇ。
本日も、モリPブログへとお越しいただき、閲覧ありがとうございます。
今回はスマートフォンの画面でお伝えしましたが、
この「音声メッセージ」機能はパソコンでは使えません。
交流したいのに、文字入力が苦手で困ってる、という方はぜひ試してみてくださいね。
― スクール担当 深井 ―
iPad/iPhone の写真をセルフタイマーで撮る方法
どうもこんにちは。
今回も私がお世話になったiPad/iPhoneのアプリをレビュー・ご紹介します。
今日、ご紹介するアプリは
「TimerCamera セルフタイマーカメラ」
というもの。
で、ですね。私、最近、Facebookを始めたんですよ。フェイスブック。
そこで色々プロフィールとかいじってるんですが、フェイスブックは実名登録が基本、本人の顔写真を上げた方が良い、ということでiPadカメラで自分の写真を撮ろうと試みました。ですが――
ひ、一人じゃ、上手く撮れない……
手で持ちながらだとブレるし、ものすごいアップになる。
そうだ、ここはタイマー機能を使って撮ろう。
そう思い至って調べたら、『iPad/iPhoneにはセルフタイマー機能がない』とのこと。
えーないのかよー!
と少し驚いたものの、世は便利サポートアプリの戦国時代。
「セルフタイマー」で探したら、すぐ見つかりました。
ものすごくカンタンで便利なタイマーアプリが。
ということで「TimerCamera セルフタイマーカメラ」をご紹介します。
まずはAppstoreで「セルフタイマー」と検索し、
↓のようなアイコンのアプリをダウンロードしてください。

次にそれを起動すると、こんな感じの画面が出ます。

ちょっと画面がブレてますけど……
「シャッター」「タイマー」「前後反転」だけと、
非常にわかりやすい画面になっていますね~。


シャッターを押すと、カウントダウン開始。
撮れるとFacebook、LINE、Twitterなど各種サービスに投稿もできます。
というわけで、セルフタイマー機能を導入するアプリのご紹介でした。
他にも色々なカメラ機能をサポートするアプリがあるみたいですね~。
本日も、モリPブログへとお越しいただき、閲覧ありがとうございます。
旅行に行ったときの記念写真とか、いざというときにタイマー機能って、便利ですよね。
「はい、チーズ!」みたいな掛け声に反応するアプリってないのかなあ。
― スクール担当 深井 ―
スマホ・iPadメールで、正確な英語の発音練習を
最近は新潟にいても、市内や駅前などで、
よく外国人らしき方々の姿を見かけるようになりました。
そこで! 今回はiPadを使った、とても実用的でかつ、
ちょっと面白い英語の発音練習法をお教えいたします。それは――
お手持ちのスマホ・iPadの、
『メールアプリの音声入力機能で英語をしゃべってみる』
という方法。
な~んだ、それだけか。と思ったそこのあなた!
ぜひ今すぐ、ご自分の英語の発音が正しく言えているか、試してみてください。
方法自体はすごくカンタン。
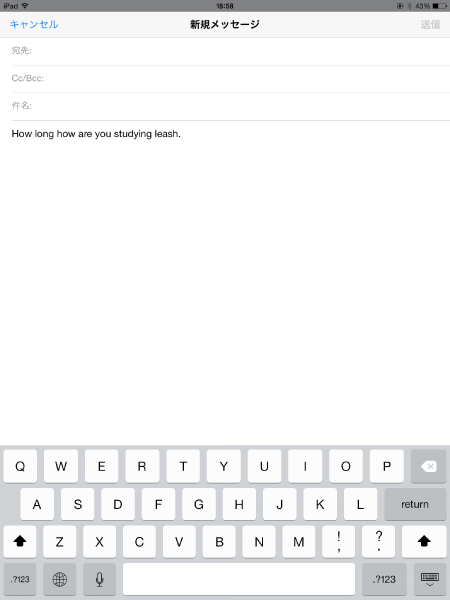
メール→新規メッセージ→地球儀のマークをタッチ→
アルファベット入力になったら、マイクのマークをタッチ→音声入力開始
たったこれだけ。
あとは適当な英語の文章を、実際に英語を喋ってみましょう。
今回、私は
「How long have you studied English?」
=「あなたはどのくらいの間、英語を勉強しているのですか?」
と、喋ってみました。すると……
『How long how are you studying leash』
このように変換されました。
ふむ、have と English の発音が曖昧で何か違う単語になっちゃいましたね。
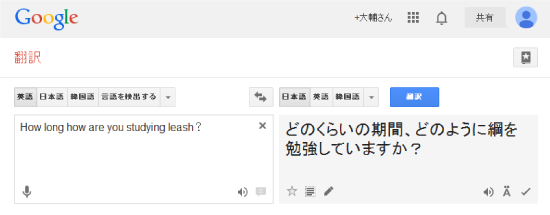
ではこれを翻訳サイト「google翻訳」で日本語に直してみると、
こうなりました。
してません……
私はパソコンの知識を皆様へ教えるための勉強はしても、
決して「網」についての勉強はしていません! 漁師さんではないですから……
と、このように今の自分の英語の発音が正しく出来ているのかどうか、
スマートフォンやiPadでは簡単に練習が出来るんですよ。
というお話でした。
英会話で恥をかきたくない方、中高生などの今、英語を勉強中の方など、
一度、自分の発音のクセをメールアプリで診断してみてはいかがでしょうか?
本日も、当ブログへとお越しいただき、閲覧ありがとうございます。
勉強も練習も、もしかしたら「上手くできない」ことも含めて、
楽しめればいいのかもしれない。
― スクール担当 深井 ―
美人な受付嬢が雇えるおもてなしipadアプリ「美人受付」
どうもこんにちは。
今回は私が気になったiPadの、面白アプリをレビュー・ご紹介します。
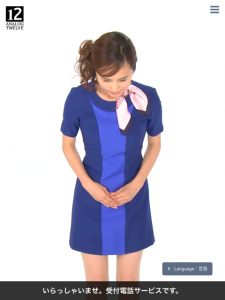
『いらっしゃいませ』
画面の中には、可愛らしい声と柔らかな物腰とともに、
丁寧なお辞儀をしてくれる女性。
こちらの受付嬢が気軽に導入できる、iPadアプリ
それが「美人受付」です。

↑こんな感じで、お客さんが画面にタッチすると、
訪問先の部署一覧を出してくれます。
それから出てくる担当者の名前を押すと、その人の内線を教えてくれる。
ipadの手元に内線電話を置いておけば完璧。
あとは担当者が到着するまで、美人のお姉さんの笑顔を眺めましょう。
他にはこの受付嬢のお姉さん、
時間が経つと、少しだけ休憩したり、お茶を飲んだり、メモを取ったり……
色々な仕草や表情を見せてくれます。かわいい。
それにまたなんていうんですか、こう……
「画面の中にいる人とリアルタイムでやり取りする驚き」
みたいな、ね。
そういうものがこのアプリにはあると思います。
受付嬢のバリエーションも、この方だけではなくて、
有料ですが様々なタイプの受付嬢を入れて、
毎回のように訪問者を楽しませることも。
受付嬢の方が退席中に置いておいてもいいですし、
なかなか画期的なアプリだなぁ、と感心して、入れてみたのでした。
もしかしたら「美人受付」という一花を添えることで、
取引先の方と話が盛り上がったりするかもしれませんよ?
本日はこのブログへとお越しいただき、閲覧ありがとうございます。
人がわざわざやることを、あえて機械でやる、って面白いですね。
逆に機械がやっていることを、あえて人がやる。これもまた、いいものです。
― スクール担当 深井 ―
フリーマガジンに新たな出会いを
春ですね! スクール担当の深井です。
実はこのたび、フリーペーパーの「新潟情報」さんの
『スクールガイド 春の大特集』
の方へ広告を出させていただきました。

表紙はアルビレックスチアリーダーズの皆さんで、
2014 3.19 web vol.779の号に載っています。
様々なスクールさんがひしめく中、右隅にちょこんと↓

こんな感じ。(※クリックで拡大できます)
それにしても新潟情報さんには、
情報がたくさんあるなあと感心します。
ラーメンのクーポンに読者プレゼント、
イベント情報に住宅・賃貸コーナー、果ては求職情報まで……
うーん。このパワフルさに負けないよう
私たちも生き生きとスクール運営をがんばりたいですね。
本日はこのブログへとお越しいただき、閲覧ありがとうございます。
春は学び始めの季節とともに、出会いの季節でもある。
あなたもスクールに通って、新たな自分の可能性に出会ってみませんか。
― スクール担当 深井 ―
Androidプログラマ科が修了した後の教室を見て
先週の金曜日、2月21日を持って、
2013年10月から開講していた公共職業訓練
「Androidプログラマ科」が無事に修了いたしました。
なんともいえない物悲しさを放つ教室……
受講生の方たちのいないスクールを見ると、
一抹の寂しさを感じてしまいますね。
今回のAndroidプログラマ科を受講してくださった方たちも、
皆さん気さくで勉強熱心な方が多かった印象があります。
時にはビジネスの簡単な商取引を体験する
「ビジネスゲーム」
などというレクリエーションを通して、一緒に交流しながら、
授業させていただいたこともありました。
受講生の方々がここで勉強した内容、そして
「成長を目指して、一つのことに取り組んだ」
姿勢そのものが、これからの就職活動や人生において、
必ずや役に立つことでしょう。
どんなときも、自ら勉強を始め、
できることを一つでも身につけられれば、必ず道は開ける。
その、皆様のお手伝いを弊社も貢献出来ればと考えております。
本日もこのブログへとお越しいただき、ご一読ありがとうございます。
寂しさは新しい門出の証。すべての受講生の皆様に最大限のエールと感謝を!
― スクール担当 深井 ―