HTMLゲームその4 ~ゲームループ~
スプライトを動かすには、ゲーム・ループという考え方を取り入れます。ゲーム・ループは、JavaScript以外のゲームでもスタンダードな手法です。
(1)ゲーム・ループでは、canvas全体を一旦全て消して、それぞれのスプライトを再描画します。
- JavaScriptでゲーム・ループを実現するには、setIntervalを使用します。
- setIntervalは、指定した時間間隔で、指定した処理を繰り返し実行します。
- 時間間隔は、ここではFPS値で指定しています。ms(ミリセカンド)で指定するので1秒間は1000になります。ブラウザでのゲームループは1秒間に30回前後が妥当なので「1000/30」と指定します。(30fps)

※変数iは、デバックとして使用しています。Chromeブラウザの右クリックで表示されるデバックモード「コンソール」で、console.logで指定した値が表示されます。
(2)スプライトを動かしてみましょう。
- スプライトを再描画する際に描画位置(x, y)を変えてあげると、見かけ上スプライトが動いたように見えます。
- 試しに、横にスプライトを移動してみます。 GameCTX.drawImageのx位置を「i」に変更します。
GameCTX.drawImage(image, i, 0); - ブラウザをリロードしてみましょう。動きましたか?
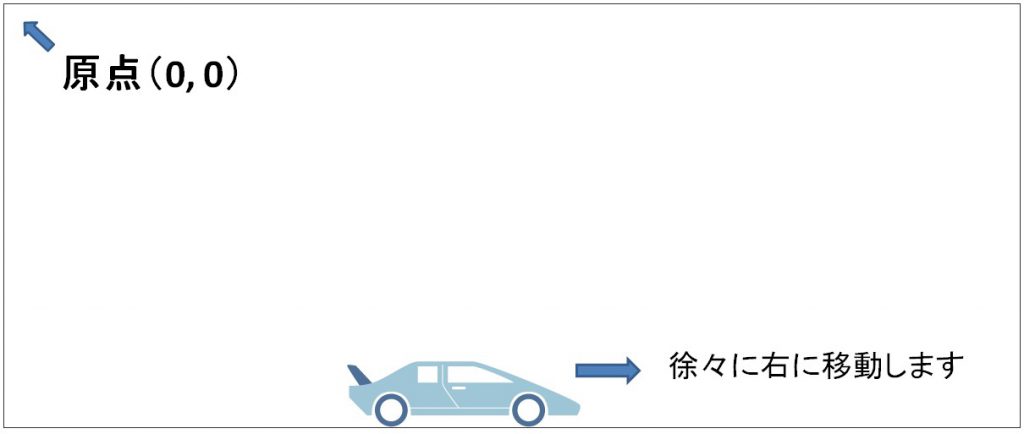
ゲームでは大抵、左上が座標の原点(0, 0)となります。数学のグラフで見慣れた原点とは異なりますので注意しましょう。
Let’s Try!: 車は下を走るので「canvasの高さ(500px) – 車の高さ(78px)」で下を走るように、y位置を指定して下さいね。空を飛ぶ車はかなり変ですよ。
ここまで制作したデータをアップしました。
doc14_download
HTML5ゲームその3 ~画像表示~
canvasに画像(スプライト)を表示します。ゲームでは、画面上でキャラクターなどを個別に動かすことが必要です。このためには、画像を別々にして読み込んで表示するようにします。この個別の画像を特に「スプライト」と言います。
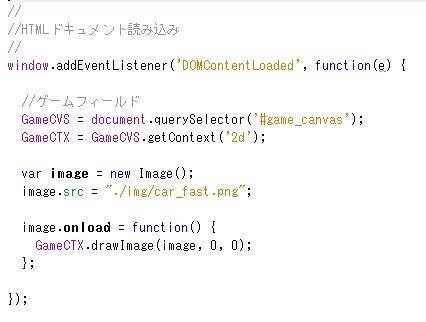
(1)スプライト表示のためのJavaScriptを作成しましょう。
- jsフォルダに[gamefps.js]というファイルを作りましょう。そこに下記のコードを記載します。
- window.addEventListenerで、’DOMContentLoaded’を指定して、HTML読み込み後に関数を動作させます。
- 関数とは、function(e)で書かれている部分で、この中にゲームの処理を書いていきます。

(2)関数部分に書かれた処理を説明します。
- document.querySelectorで、canvasオブジェクトを取得します。
- canvasオブジェクトの持つコンテキスト(画像表示領域)を取得します。
- Imageオブジェクトを作成し、そのsrcプロパティに画像ファイル名を設定します。
- GameCTX.drawImage(image, 0, 0); で画像が表示されます。
*ただし、スプライトを正しく表示するには、画像読み込みが終了した後(image.onLoadイベントが発生した時)にします。
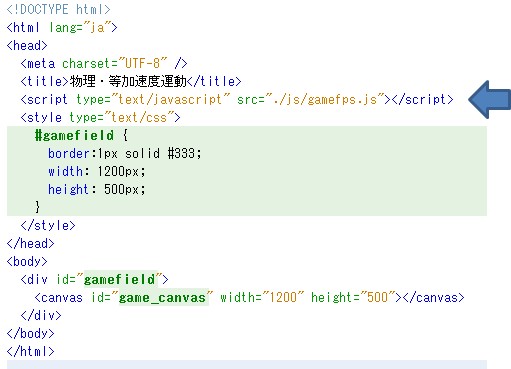
(3)ブラウザで表示する前に、jsgame1.htmlのheadタグ内にて、作成したJavaScriptを読み込むことを忘れないで下さいね。

スプライトは表示されましたか?

ここまで制作したデータをアップしました。
doc10_download
HTML5ゲームその2 ~環境準備~
1.JsGameフォルダ内に、HTMLを表示するためのフォルダやファイルを作成します。
(1) JsGameというフォルダを作成します。
(2) JsGameフォルダに、css、img、jsなどのフォルダを作成します。
・それぞれのフォルダには、スタイルシート、画像、JavaScriptファイルを作っていきます。
 ※ゲームで使う画像は事前に用意したので、doc10_downloadここからダウンロードしてimgフォルダに入れて下さい。
※ゲームで使う画像は事前に用意したので、doc10_downloadここからダウンロードしてimgフォルダに入れて下さい。
2.JavaScriptを動作させるためのHTMLを作成します。
・上記の図のようにファイル名は「jsgame1.html」とし、HTML5形式にします。
- canvasタグを記載します。canvasタグには、width:1200、height:500を指定します。
- JavaScriptでcanvasを操作するので、ID名(game_canvas)を付けます。
- canvasの範囲が分かるように、スタイルシートで枠を囲みます。
3.HTMLを実行してみます。
・canvasの周りが線で囲まれたものが表示されます。
この線の中のcanvasに、JavaScriptでゲームを制作していくことになります。
HTML5ゲームその1
HTML5とJavaScriptで作るゲーム講座
5月22日から「ITエキスパート科」という職業訓練講座がはじまりますので、プログラミングの楽しさを伝えるため、HTML5とJavaScriptで簡単なゲームを作ってみよう!講座をはじめます。
まずはゲームは企画が大事!・・・とは言いつつ、面倒なので一応これで。
実際にどんなものか動かしてみましょう! ⇒ チキンゲーム
※え!ダサい?
まー、プログラミング講座なのでゲームの完成度は度外視ってことで・・・