chatGPT使ってみた
今話題の”chatGPT”ですが、みなさんは使ってみましたか?
今回はchatGPTを使ってみて気づいたことなどを、猫の「ゆず」と「びび」がご紹介します。
chatGPTで何ができる?
ニンゲンが最近話してるchatGPT使ってみたいにゃ!
でもなにができるんだにゃ?
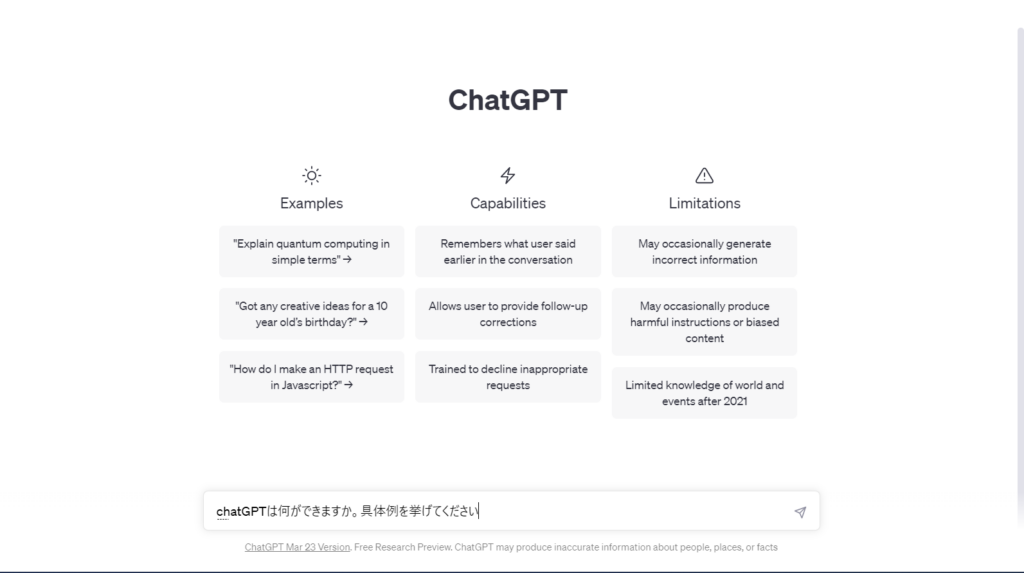
そんな時こそchatGPTに「何ができるのか」聞いてみるにゃ!
ゆずニンゲンじゃないからキーボード打てにゃい…
ということで、飼い主(筆者)が入力しました

英語ばっかりだにゃ!日本語わかるのかにゃ?
とりあえずエンターを押すんだにゃ!!

ちゃんと日本語で教えてくれるんだにゃ!
ふむふむ、いろんなことができてすごいにゃ
この「Regenerate response」ってにゃんだ?(カチッ)

別の具体例が出てきたにゃ!
同じ質問をできるボタンみたいだにゃ
chatGPTにブログは書けるのか
こんなにすごいなら、chatGPTにブログ書いてもらえばいいにゃ
そうすればニンゲンがもっと遊んでくれるにゃ!
なるほど、やってみましょう

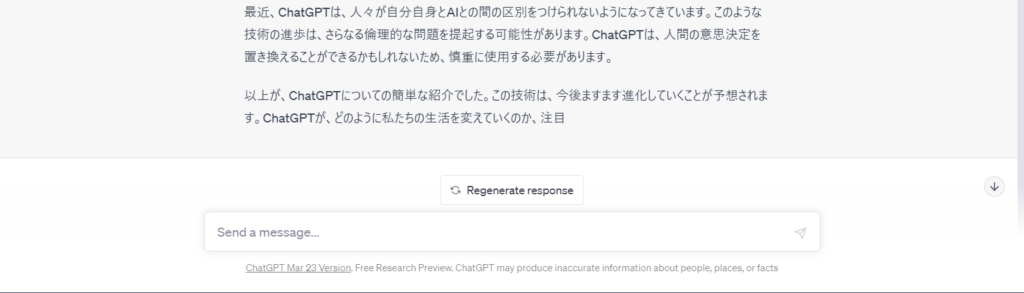
やっぱりできそうだにゃ!このままコピペするにゃ!

途中で止まったにゃ!?

ちゃんと最後まで答えてくれるんだにゃ!
でも、もっと読みやすくてオリジナリティが出たほうが良さそうだにゃ
chatGPTに頼り切りは危険かもしれないにゃ
おわりに
いかがでしたか?
今後もAIやITの分野はますます発展していくと思います。
ただ、現段階ではまだまだ人が考えたことやデータなどを元にこの機能が成り立っています。
そして、支離滅裂な文章が出来上がってしまったり、嘘の情報が出てきてしまう場合もあります。
便利なツールが増えていくこの時代では、今まで以上に個性・長所を引き出すことや真偽を見極める力が求められそうです。
気になるプログラミング Python学習方法
プログラミング初学者から昨今大人気となっているのがPythonです。
初心者でも学びやすく、汎用性が高いことから学習を始める方が多いプログラミング言語となっています。(関連記事:気になるプログラミング Pythonとは?)
そこで、定番の学習方法と、かかる料金・時間、メリット・デメリットについてまとめてみました。
※ここでは基礎習得にかかるまでの内容を説明しています。

■学習方法
①独学
学習所得時間:約3ヶ月~
料金:教材費分
メリット:金額がかからず、自分のペースで勉強できる
デメリット:挫折しやすい、どのように勉強すればよいか分からなくなりやすい
②プログラミングスクール
学習期間:約2~3か月
料金:約30万円(※3ヶ月分のスクーリング平均)
メリット:オンラインなら好きな時間・場所で学べる、現役講師から学習をサポートしてもらえる
デメリット:料金負担が大きい
③職業訓練
学習期間:約2か月
料金:教材費のみ
メリット:教材費のみで、現役講師から学習をサポートしてもらえる
デメリット:訓練学校に通う必要がある

Pythonをコスパ良く学ぶには職業訓練がおすすめ
目まぐるしく変わる現代では、迅速に、そして効率よく情報収集し、技術を活かせる人材が活躍していきます。
「ゆくゆくはエンジニアを目指したい!」という方はもちろん、「エンジニアほどではないけど、新しくて便利な技術があるなら効率的に使いたい」という方にもおすすめのプログラミング学習がPythonといえます。
そんなPythonを一番コスパよく学習できる場として、職業訓練はとても利用価値があると思います。
弊社の運営する「モリパワー株式会社」の職業訓練では、プログラミング言語の専門家や現役のプログラマーから直接指導してもらえます。
ぜひ一度、「プログラミング科1(Python)」の無料説明会に参加してみませんか?
気になるプログラミング Pythonとは?
昨今、プログラミングやITスキルがより注目されるようになりました。
「興味はあるけど、難しそう・・・」「できるようになったところで、どう活かせるのか分からない」そんな疑問をお持ちの方に、本日は特に人気のプログラミング言語「Python」についてお話していきます。

■ Pythonとは
プログラミング業界で大変注目度の高いプログラミング言語です。
ここでは、注目されている理由を4つご紹介します。
① 初学者でもわかりやすく学習しやすい
文法がシンプルでわかりやすく、挫折しにくいところが初学者におすすめのポイントです。
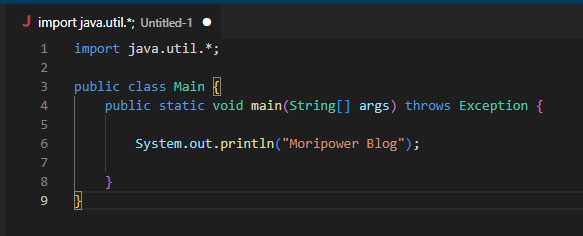
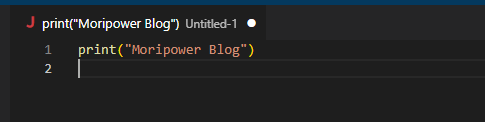
「Moripower Blog」と表示したい場合の例で見比べてみます。
【Javaの場合】 【Pythonの場合】


② 人工知能や機械学習に強い
PythonはAIの開発に適している分野としてとても有名です。
人間のように学びから答えを導くAIは、今後ますます活躍の幅を広げることとなりそうです。
③ 作業の効率化が可能
ウェブ上からのデータ収集やデータ分析をすることができることはもちろん、データ収集した情報をもとにグラフを作成してくれることも可能です。
エクセルだと一つ一つに作業を要していましたが、Pythonの技術と様々なツールを組み合わせることで、より効率よく作業ができるようになります。
このことから、エンジニア以外でもツールを利用して作業の効率化を行い、DX化を推し進める動きが様々な企業から見られ始めています!
④ ウェブアプリケーションの開発ができる
InstagramやYouTubeはまさにPythonの技術を利用して作成されました。
先ほどご紹介したように、命令する際の文法が簡潔であることから、大人数での開発であってもコードがわかりやすく、メンテナンスも簡単であるため、様々なアプリに利用されています。

たくさんの可能性を持つPython
このようにPythonには様々なメリットがあります。
みなさんに少しでもPythonに興味を持っていただけたら嬉しいです。
ぜひ日々の生活を豊かにするヒントをPythonから見つけてみませんか?
HTMLゲームその4 ~ゲームループ~
スプライトを動かすには、ゲーム・ループという考え方を取り入れます。ゲーム・ループは、JavaScript以外のゲームでもスタンダードな手法です。
(1)ゲーム・ループでは、canvas全体を一旦全て消して、それぞれのスプライトを再描画します。
- JavaScriptでゲーム・ループを実現するには、setIntervalを使用します。
- setIntervalは、指定した時間間隔で、指定した処理を繰り返し実行します。
- 時間間隔は、ここではFPS値で指定しています。ms(ミリセカンド)で指定するので1秒間は1000になります。ブラウザでのゲームループは1秒間に30回前後が妥当なので「1000/30」と指定します。(30fps)

※変数iは、デバックとして使用しています。Chromeブラウザの右クリックで表示されるデバックモード「コンソール」で、console.logで指定した値が表示されます。
(2)スプライトを動かしてみましょう。
- スプライトを再描画する際に描画位置(x, y)を変えてあげると、見かけ上スプライトが動いたように見えます。
- 試しに、横にスプライトを移動してみます。 GameCTX.drawImageのx位置を「i」に変更します。
GameCTX.drawImage(image, i, 0); - ブラウザをリロードしてみましょう。動きましたか?
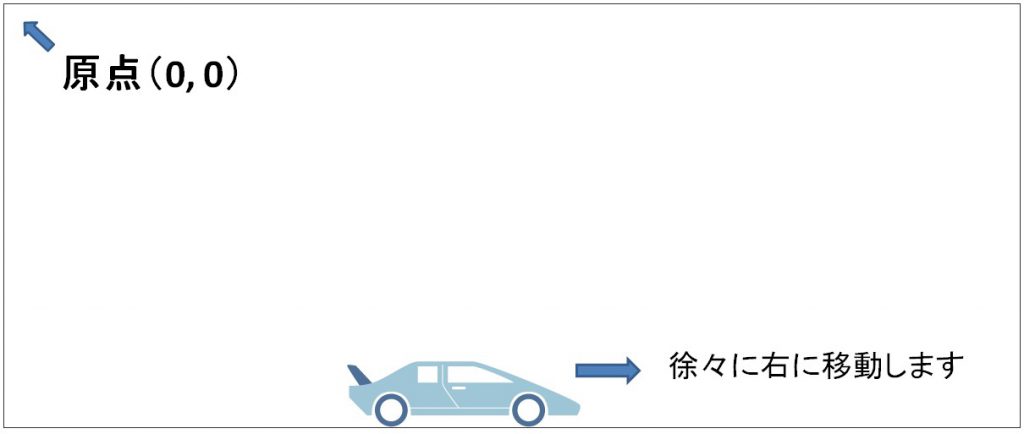
ゲームでは大抵、左上が座標の原点(0, 0)となります。数学のグラフで見慣れた原点とは異なりますので注意しましょう。
Let’s Try!: 車は下を走るので「canvasの高さ(500px) – 車の高さ(78px)」で下を走るように、y位置を指定して下さいね。空を飛ぶ車はかなり変ですよ。
ここまで制作したデータをアップしました。
doc14_download
HTML5ゲームその3 ~画像表示~
canvasに画像(スプライト)を表示します。ゲームでは、画面上でキャラクターなどを個別に動かすことが必要です。このためには、画像を別々にして読み込んで表示するようにします。この個別の画像を特に「スプライト」と言います。
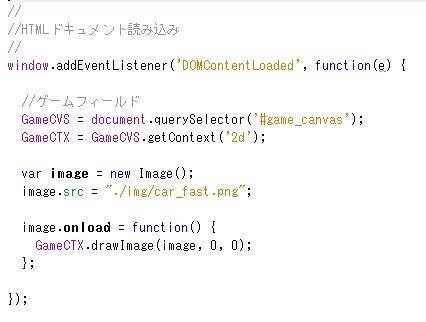
(1)スプライト表示のためのJavaScriptを作成しましょう。
- jsフォルダに[gamefps.js]というファイルを作りましょう。そこに下記のコードを記載します。
- window.addEventListenerで、’DOMContentLoaded’を指定して、HTML読み込み後に関数を動作させます。
- 関数とは、function(e)で書かれている部分で、この中にゲームの処理を書いていきます。

(2)関数部分に書かれた処理を説明します。
- document.querySelectorで、canvasオブジェクトを取得します。
- canvasオブジェクトの持つコンテキスト(画像表示領域)を取得します。
- Imageオブジェクトを作成し、そのsrcプロパティに画像ファイル名を設定します。
- GameCTX.drawImage(image, 0, 0); で画像が表示されます。
*ただし、スプライトを正しく表示するには、画像読み込みが終了した後(image.onLoadイベントが発生した時)にします。
(3)ブラウザで表示する前に、jsgame1.htmlのheadタグ内にて、作成したJavaScriptを読み込むことを忘れないで下さいね。

スプライトは表示されましたか?

ここまで制作したデータをアップしました。
doc10_download
HTML5ゲームその2 ~環境準備~
1.JsGameフォルダ内に、HTMLを表示するためのフォルダやファイルを作成します。
(1) JsGameというフォルダを作成します。
(2) JsGameフォルダに、css、img、jsなどのフォルダを作成します。
・それぞれのフォルダには、スタイルシート、画像、JavaScriptファイルを作っていきます。
 ※ゲームで使う画像は事前に用意したので、doc10_downloadここからダウンロードしてimgフォルダに入れて下さい。
※ゲームで使う画像は事前に用意したので、doc10_downloadここからダウンロードしてimgフォルダに入れて下さい。
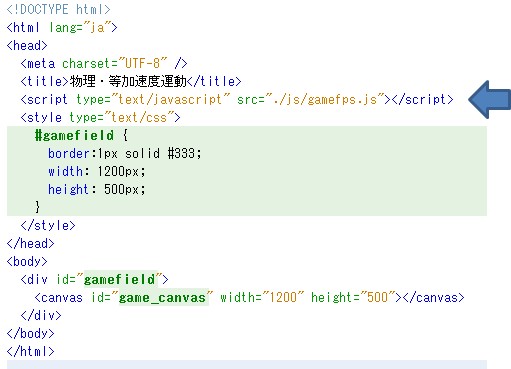
2.JavaScriptを動作させるためのHTMLを作成します。
・上記の図のようにファイル名は「jsgame1.html」とし、HTML5形式にします。
- canvasタグを記載します。canvasタグには、width:1200、height:500を指定します。
- JavaScriptでcanvasを操作するので、ID名(game_canvas)を付けます。
- canvasの範囲が分かるように、スタイルシートで枠を囲みます。
3.HTMLを実行してみます。
・canvasの周りが線で囲まれたものが表示されます。
この線の中のcanvasに、JavaScriptでゲームを制作していくことになります。
HTML5ゲームその1
HTML5とJavaScriptで作るゲーム講座
5月22日から「ITエキスパート科」という職業訓練講座がはじまりますので、プログラミングの楽しさを伝えるため、HTML5とJavaScriptで簡単なゲームを作ってみよう!講座をはじめます。
まずはゲームは企画が大事!・・・とは言いつつ、面倒なので一応これで。
実際にどんなものか動かしてみましょう! ⇒ チキンゲーム
※え!ダサい?
まー、プログラミング講座なのでゲームの完成度は度外視ってことで・・・