HTMLゲームその4 ~ゲームループ~
スプライトを動かすには、ゲーム・ループという考え方を取り入れます。ゲーム・ループは、JavaScript以外のゲームでもスタンダードな手法です。
(1)ゲーム・ループでは、canvas全体を一旦全て消して、それぞれのスプライトを再描画します。
- JavaScriptでゲーム・ループを実現するには、setIntervalを使用します。
- setIntervalは、指定した時間間隔で、指定した処理を繰り返し実行します。
- 時間間隔は、ここではFPS値で指定しています。ms(ミリセカンド)で指定するので1秒間は1000になります。ブラウザでのゲームループは1秒間に30回前後が妥当なので「1000/30」と指定します。(30fps)

※変数iは、デバックとして使用しています。Chromeブラウザの右クリックで表示されるデバックモード「コンソール」で、console.logで指定した値が表示されます。
(2)スプライトを動かしてみましょう。
- スプライトを再描画する際に描画位置(x, y)を変えてあげると、見かけ上スプライトが動いたように見えます。
- 試しに、横にスプライトを移動してみます。 GameCTX.drawImageのx位置を「i」に変更します。
GameCTX.drawImage(image, i, 0); - ブラウザをリロードしてみましょう。動きましたか?
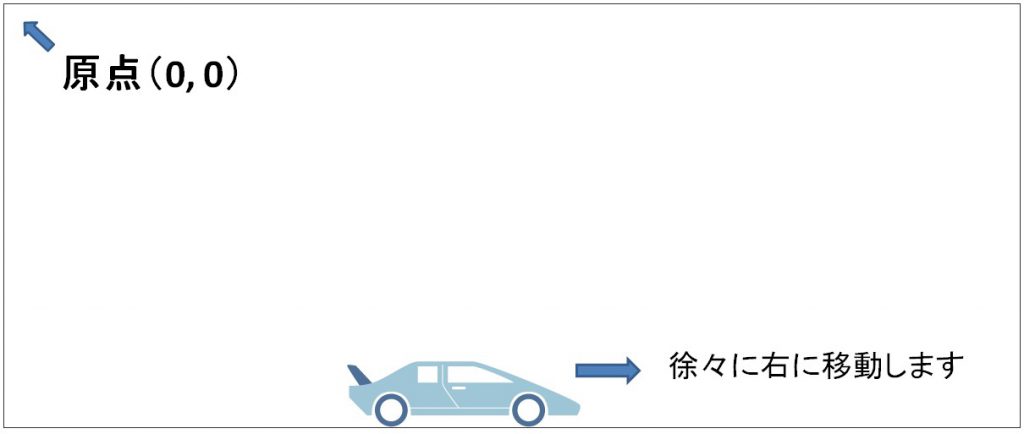
ゲームでは大抵、左上が座標の原点(0, 0)となります。数学のグラフで見慣れた原点とは異なりますので注意しましょう。
Let’s Try!: 車は下を走るので「canvasの高さ(500px) – 車の高さ(78px)」で下を走るように、y位置を指定して下さいね。空を飛ぶ車はかなり変ですよ。
ここまで制作したデータをアップしました。
doc14_download