HTML5ゲームその3 ~画像表示~
canvasに画像(スプライト)を表示します。ゲームでは、画面上でキャラクターなどを個別に動かすことが必要です。このためには、画像を別々にして読み込んで表示するようにします。この個別の画像を特に「スプライト」と言います。
(1)スプライト表示のためのJavaScriptを作成しましょう。
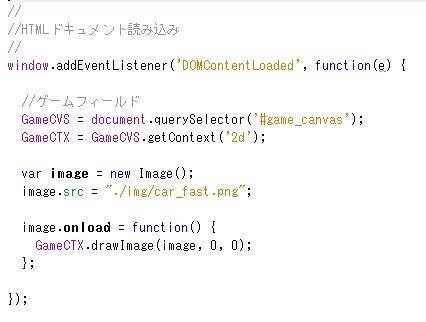
- jsフォルダに[gamefps.js]というファイルを作りましょう。そこに下記のコードを記載します。
- window.addEventListenerで、’DOMContentLoaded’を指定して、HTML読み込み後に関数を動作させます。
- 関数とは、function(e)で書かれている部分で、この中にゲームの処理を書いていきます。

(2)関数部分に書かれた処理を説明します。
- document.querySelectorで、canvasオブジェクトを取得します。
- canvasオブジェクトの持つコンテキスト(画像表示領域)を取得します。
- Imageオブジェクトを作成し、そのsrcプロパティに画像ファイル名を設定します。
- GameCTX.drawImage(image, 0, 0); で画像が表示されます。
*ただし、スプライトを正しく表示するには、画像読み込みが終了した後(image.onLoadイベントが発生した時)にします。
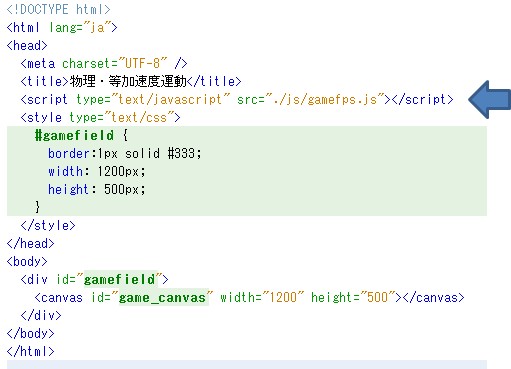
(3)ブラウザで表示する前に、jsgame1.htmlのheadタグ内にて、作成したJavaScriptを読み込むことを忘れないで下さいね。

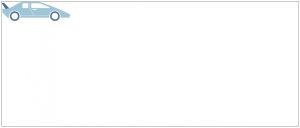
スプライトは表示されましたか?

ここまで制作したデータをアップしました。
doc10_download